reading-notes
Code Fellows reading notes
What is CSS
CSS (Cascading Style Sheets) is a language for specifying how documents (HTML, SVG OR XML) are presented to users. Mainly how they are styled and laid out.
Some exmple of basic styling that can be done on CSS are, changing the size and color of headings and links. turning a single column of text into a layout. it can be used fo effects such as animation.
CSS Syntax
CSS is a rule-based language — you define the rules by specifying groups of styles that should be applied to particular elements or groups of elements on your web page.
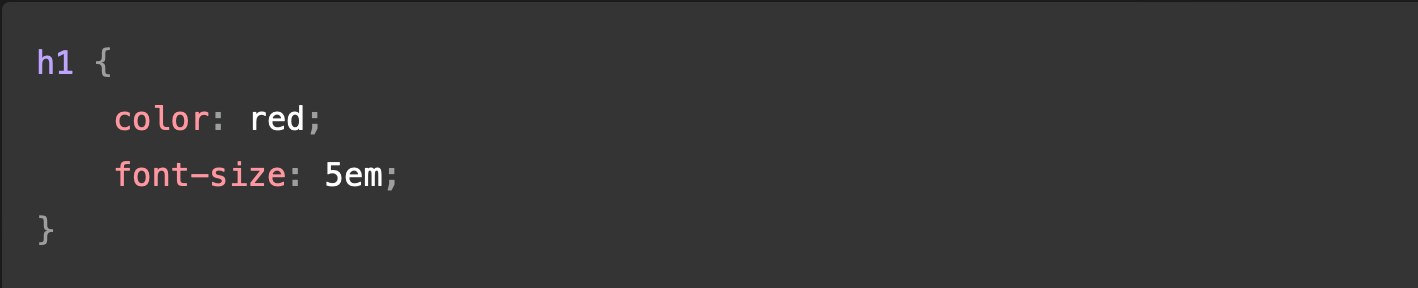
For example, you can decide to have the main heading on your page to be shown as large red text. The following code shows a very simple CSS rule that would achieve the styling described above:

In the above example, the CSS rule opens with a selector . This selects the HTML element that we are going to style. In this case, we are styling level one headings (<h1>).
We then have a set of curly braces { }.
Inside the braces will be one or more declarations, which take the form of property and value pairs. We specify the property (color in the above example) before the colon, and we specify the value of the property after the colon (red in this example).
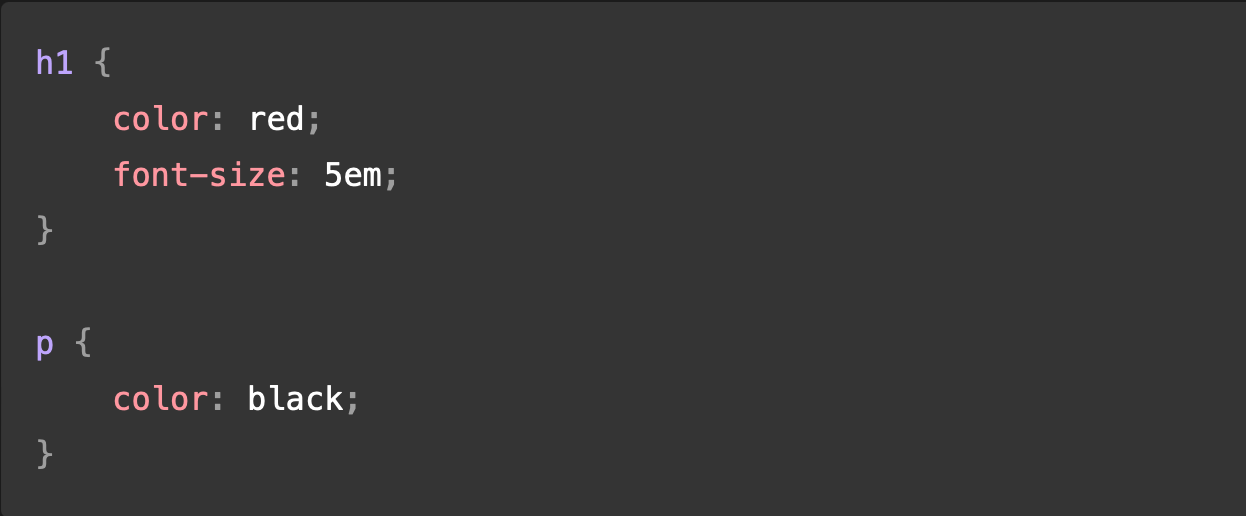
This example contains two declarations, one for color and the other for font-size. Each pair specifies a property of the element(s) we are selecting (<h1> in this case), then a value that we’d like to give the property.

How to add CSS
They Are three Ways to add CSS
They are three ways of inserting a style sheet:
- External CSS
- Internal CSS
- Inline CSS
External CSS
With an external style sheet, you can change the look of an entire website by changing just one file!
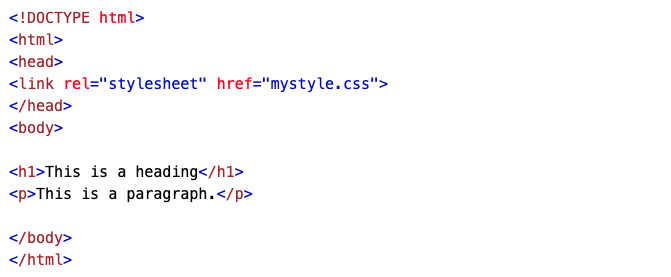
Each HTML page must include a reference to the external style sheet file inside the element, inside the head section.

An external style sheet can be written in any text editor, and must be saved with a .css extension.
An external style sheet can be written in any text editor, and must be saved with a .css extension.
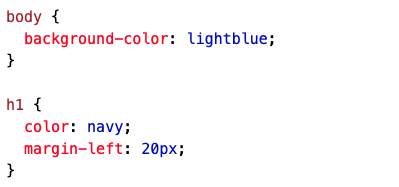
Here is how the “mystyle.css” file looks:
“mystyle.css”

Internal
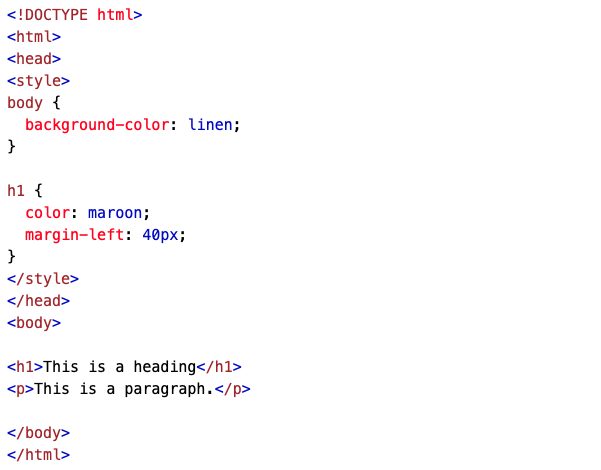
An internal style sheet may be used if one single HTML page has a unique style.
The internal style is defined inside the “
Example
The internal style is defined inside the “

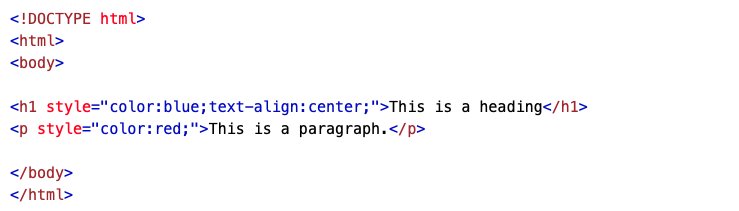
Inline CSS
An inline style may be used to apply a unique style for a single element.
To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property.

Multiple Style Sheets
If some properties have been defined for the same selector (element) in different style sheets, the value from the last read style sheet will be used.
To understanding CSS color property visit the below link CSS color property